
Az előző cikkben elkészítettük a Meshmag logóját 3D-ben, és animációt is adtunk hozzá, így már értelme is van valós időben renderelnünk, de még mindig vihetjük tovább az elkezdett gondolatot.
Eddig még nem nagyon beszéltünk a shape key/morph target technológiáról - pedig megérdemelne egy külön cikket -, viszont most, megragadva az alkalmat, felületesen rájuk térünk.

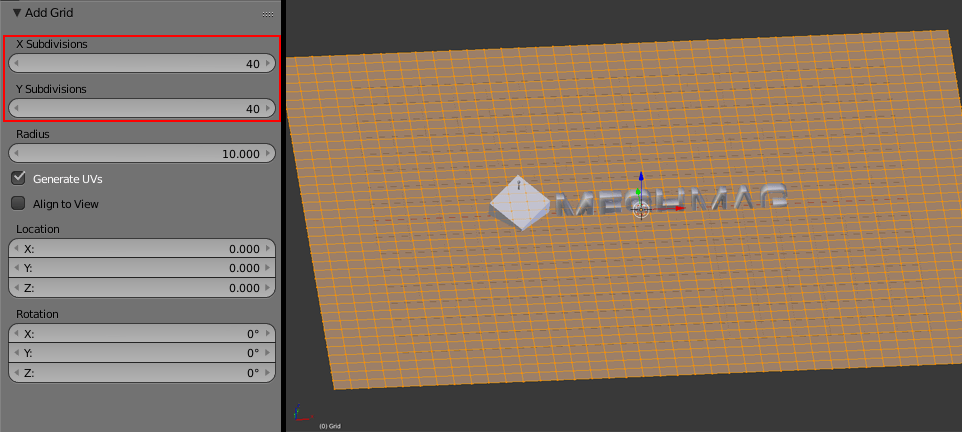
Adjunk hozzá a scene-hez Blenderben egy plane-t 40*40-es X-Y subdivision-nel (ezt a Plane megalkotása után a bal oldali menü alján állíthatjuk be, ennyiszer fogja megtörni az adott tengelyen a plane-t), és méretezzük meglehetősen nagyra. Készítsünk neki egy új matériát, majd a Properties ablakban váltsunk a Data fülre.
Az itt található Shape Key bekezdésben hozzáadhatunk új shape keyeket - az első, amit hozzáadunk, automatikusan a Basis lesz. Ez egy kis magyarázatra szorul.
A shape key a mesh formáját, vertexeinek helyzetét változtatja. A Basis shape key a kiinduló forma, azaz a mesh, amit alkottunk. További shape key-ek hozzáadása után azokra kattintva szerkeszthetjük őket - például a most létrehozott plane sarkában levő egyik vertexet feljebbhúzhatjuk a Z tengelyen. Ezek után az új shape key aktiválható, és a hatóereje is beállítható - egyes értéken az említett vertex teljesen a második shape key-ben megadott helyre csúszik, nullán pedig az eredeti meshben megadott helyén marad.
Mivel a shape key-ek a Basis shape-hez képest számolják a vertexelmodzulásokat, nem a fix vertexkoordinátákat mentik el, könnyedén kombinálhatunk több shape key-t. És mivel bármilyen érték megadható egy shape keynek (animációkon belül akár frame-enként, hasonlóan a csont alapú animációhoz), a segítségükkel rendkívül változatossá, rugalmassá tehetjük az animációkat, és többféle helyzetre is egyszerűbb megoldást kínálnak a csontoknál (jó példa erre a szájmozgás - csontok igazgatása helyett elég feltekernünk az adott hangra igazított morph targetet).
Tehát alkossuk meg az automatikus Basis shape key-t, és adjunk hozzá egy második shape-et is, ez lesz a Key1. Ezt kijelölve lépjünk át Edit módba. A mi célunk az, hogy hullámzás hatását keltsük - ehhez nem muszáj kézzel editálnunk a vertexeket, hanem elég randomizálnunk a plane-t.
A Viewport bal oldalán a Tools részlegnél találjuk a Randomize gombot. Ezzel a funkcióval az összes kijelölt vertexet elmozdíthatjuk véletlenszerű irányokba. Mielőtt lenyomnánk, a kijelölésből vegyük ki a plane keretét.
Lenyomás után a baloldalt megjelenő beállításokban finomra hangolhatjuk a változásokat: például ha a Normal-t 1-re állítjuk, a vertexek nem mozognak oldalra, csak a plane felületének az irányába - ez esetben ez a Z tengely. Az Amount-tal befolyásolhatjuk az elmozdulás mértékét.
Ha elégedettek vagyunk az eredménnyel, lépjünk ki az Edit módból, és alkossunk egy újabb shape key-t, amit randomizáljunk az előzőhöz hasonló módon. Figyeljünk rá, hogy kellően eltérjen az előző shape keytől, hogy a hullámzás hihető és változatos legyen. Ismételjük ezt, amíg nincs négy különböző shape key-ünk (a Basis-t nem számolva). Minél több shape key-t csinálunk, annál változatosabbá tehetjük a hullámzást.
Ha készen vannak a shape key-ek, a Dope Sheet ablakban váltsunk át az Action Editor-ról a Shape Key Editor-ra. Ezen a felületen adhatjuk hozzá az animációnkhoz a shape key-ek értékeit. Ha a nevük melletti csúszkát elmozdítjuk, lértejön az aktív frame-en egy új keyframe. Mivel hullámzást alkotunk, a cél az, hogy a shape key-ek egyenletesen mozogjanak, kapcsolódjanak ki és be.
20 frame-enként fogunk haladni, hogy ne legyen túl gyors, hektikus a mozgás. Az általunk használt értékek frame-enként:
Frame 1: Key1=1, Key2=0, Key3=0, Key4=0
Frame 20: Key1=0, Key2=1, Key3=0, Key4=0
Frame 40: Key1=0, Key2=0, Key3=1, Key4=0
Frame 60: Key1=0, Key2=0, Key3=0, Key4=1
Frame 80: Key1=1, Key2=0, Key3=0, Key4=0
Mivel az első és az utolsó frame értékei ugyanazok, az animáció ismételhetővé, loopolhatóvá válik. Ha lejátsszuk, láthatjuk, hogy az egyenletes átmeneteknek köszönhetően egész jó hullámzásérzetet kelt az animáció. Mi flat-en hagytuk a plane shading-jét, mert szerintünk így futurisztikusabb hatást kelt.
Fontos: A shapekey animációnak és a kocka forgásának az animációjának ugyanolyan hosszúnak kell lennie, különben vagy az egyik, vagy a másik nem lesz tökéletesen loopolható.
A plane magasságát jóval a logó alá süllyesztjük. Fontos, hogy egy látótérben legyen a lap és a logó is, viszont aránylag messze egymástól. Mentsünk, re-upload-oljunk Sketchfab-re. A plane-ünk felülete a Sketchfab-en minden bizonnyal vagy fehér, vagy megörökölte valami más matériáját. Ezen változtassunk.

Mi egy áttetsző, emisszív, és kissé csillogó zöld matériát adtunk a hullámainknak, de az ilyesféle látvánnyal sokat lehet játszani, próbálkozni, hogy hogy néz ki a legjobban.
Ha az animáció újrakezdésnél akadozik, vagy ugrik egyet, akkor menjünk át a beállításoknál az Animation fülre. Itt animációkra bontva láthatjuk, hogy milyen az ismétlési mód (Cycle) és a lejátszási sebesség. Remélhetőleg csak egy animációnk van (az export érdekes dolgokat tud művelni), Take 01 néven, ami tartalmazza mind a shape key animációt, mind a kocka fordulásának a folyamatát is. Az animáció hossza mellett van egy kis lefelé mutató háromszög, aminek a lenyíló menüjében kiválaszthatjuk, hogy seamless legyen az animáció, ezzel áthidalva az ugrást az animáció kezdete és vége között.
Állítgassuk kedvünkre a fényeket, és a postprocess-t! Fontos, hogy bátran próbálkozzunk és sűrűn mentsünk.
Ha elkészültünk az összes beállítással, már csak a modell közzététele van hátra. A rengetegféle szociális weboldalnak köszönhetően nagyon sok lehetőségünk van arra, hogy a modellünket eljuttassuk a célközönséghez. Az ilyen szolgáltatások nagy része már támogatja a Sketchfab modellek megosztását - például a Facebookba és a Twitterbe csak be kell másolnunk a modell linkjét, és ugyanúgy meg fog jelenni az idővonalon, illetve Twitter feedben, mintha egy Youtube videó lenne. A Sketchfab-et támogató platformokról itt olvashatsz bővebben.

A Sketchfab modellünk alatt ott a Share menü, amin belül a modellünkre vonatkozó összes szükséges hivatkozást megtaláljuk. Érdemes a rövidített linket használni a keresősávban található helyett, hogy kevesebb karaktert „fogyasszon” a link, többet tudjunk mellé írni. Ha csak gyorsan meg szeretnénk valahol osztani a modellt, akkor természetesen használhatjuk a megszokott share gombokat is.
Ha egyéb, például saját weboldalra szeretnénk elhelyezni, beágyazni a modellünket, akkor csak egy kicsivel lesz nehezebb dolgunk. A GET EMBED CODE gombra kattintva megnyithatjuk az embedelési menüt, ahol opcionálisan beállíthatunk az alapértelmezéstől eltérő méretet is az embednek.
Az Autostart a legtöbb esetben nem előnyös, mivel sok eszköz nem, vagy csak nagyon nehezen tudja futtatni a Sketchfab renderét - ezeket az eszközöket a legtöbbször sikerül kiszűrnie a lejátszónak, és csak Turntable animáció jelenik meg náluk: képek a modellről, ahogy körbefordul a Z tengelyen. Ez nem igazi valósidejű render, csak egy megoldás arra, hogy valami mindenképpen látszódjon a megosztott tartalomból.
Az Animated entrance ízlés kérdése. Ha bepipáljuk, akkor a lejátszó elindításakor a kamera belebeg a kezdő pozícióba. A Preload textures attól függ, hogy előnyös-e, hogy hogyan strukturáljuk a weboldalunkat. A cél mindenképpen az, hogy minél szélesebb közönséghez eljusson a tartalom, tehát figyelembe kell vennünk, hogy a weboldal mennyire terheli alapból a gépet, illetve, hogy mennyire fontos az adott modell az adott oldalon. Egy akadó, lassan töltő oldal szinte minden embert taszít, főleg akkor, ha egy olyan embed miatt lassú, amit meg sem szeretnének nyitni. Priorizáljunk megfelelően, hogy minél jobban, gyorsabban működjön a weboldalunk.
Ha mindent beállítottunk, csak ki kell másolnunk a kódot, és beilleszteni a megfelelő helyre a weboldalunk editorában. Fontos ahhoz, hogy a modellünk a keresőmotorokban is sikeres legyen, hogy kitöltsük a rá vonatkozó információkat, és kulcsszavakkal lássuk el - ezekről egy korábbi cikkünkben olvashattok.
Reméljük, hogy hasznosnak találtátok ezt a Sketchfab-es kitérőt!